Development Environment
Working With VS Code
Introduction
The VS Code Integrated Development Environment (IDE) lets you work on research notebooks and develop algorithms for backtesting and live trading. When you open a project, the IDE automatically displays. You can access your trading algorithms from anywhere in the world with just an internet connection and a browser.
Supported Languages
The Lean engine supports C# and Python. Python is less verbose, has more third-party libraries, and is more popular among the QuantConnect community than C#. C# is faster than Python and it's easier to contribute to Lean if you have features written in C# modules. Python is also the native language for the research notebooks, so it's easier to use in the Research Environment.
The programming language that you have set on your account determines how autocomplete and IntelliSense are verified and determines the types of files that are included in your new projects. If you have Python set as your programming language, new projects will have .py files. If you have C# set as your programming language, new projects will have .cs files.
Change Languages
To change the default programming language for your new projects, adjust the extension setting.
Console
The console panel at the bottom of the IDE provides some helpful information while you're developing algorithms.
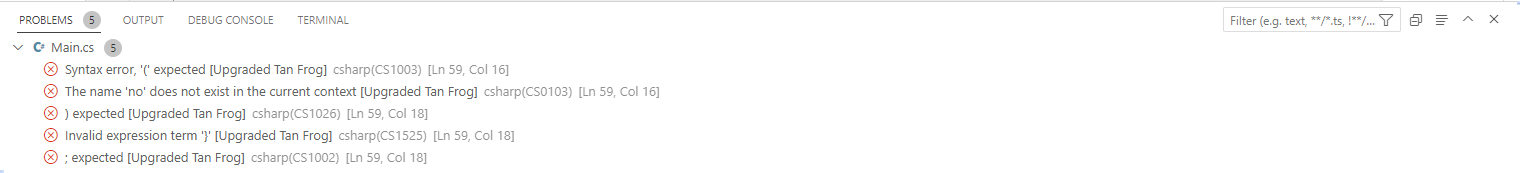
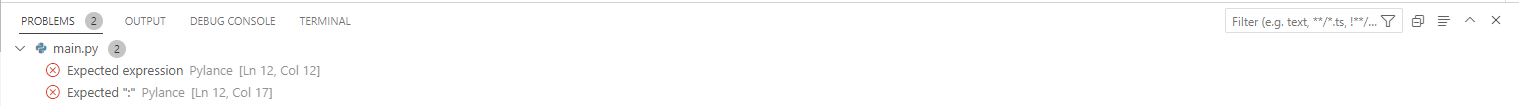
Problems
The Problems tab of the panel highlights the coding errors in your algorithms.

Terminal
The Terminal tab of the panel serves as a command line interface in the directory of your project.
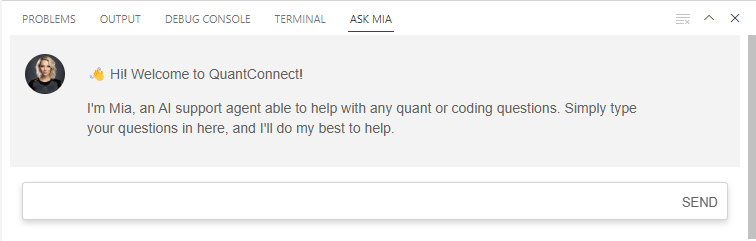
Ask Mia
The Ask Mia tab of the panel is where you can interact with our AI assistant, Mia.

Mia provides contextual assistance to most issues you may encounter when developing a strategy, including build errors, API methods, and best coding practices. It has been trained on hundreds of algorithms and thousands of documentation pages.
To clear the chat with Mia, click the icon in the top-right corner of the panel.
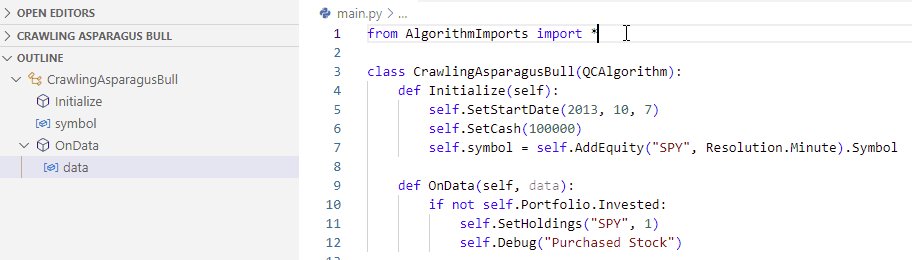
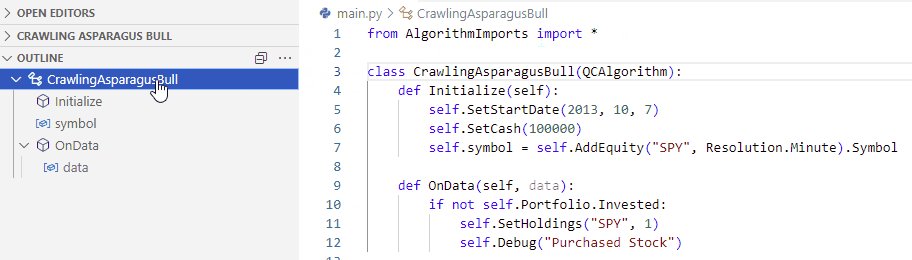
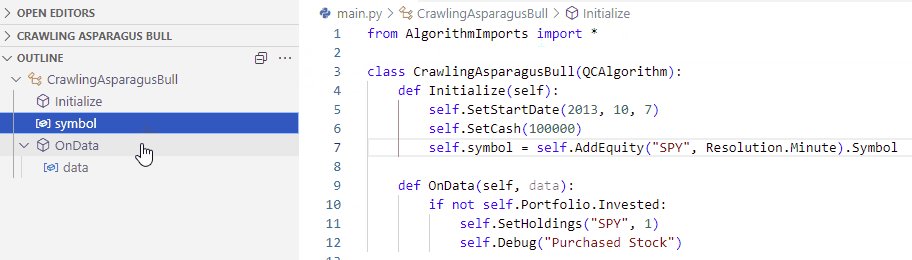
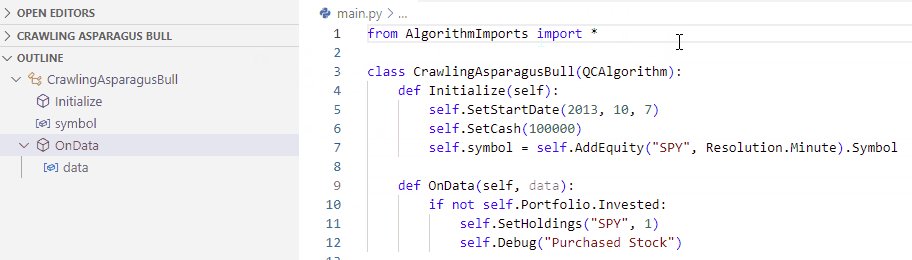
Navigate the File Outline
The Outline section in the Explorer panel is an easy way to navigate your files. The section shows the name of classes, members, and functions defined throughout the file. Click one of the names to jump your cursor to the respective definition in the file. To view the Outline, open a project and then, in the left navigation menu, click the ![]() Explorer icon.
Explorer icon.

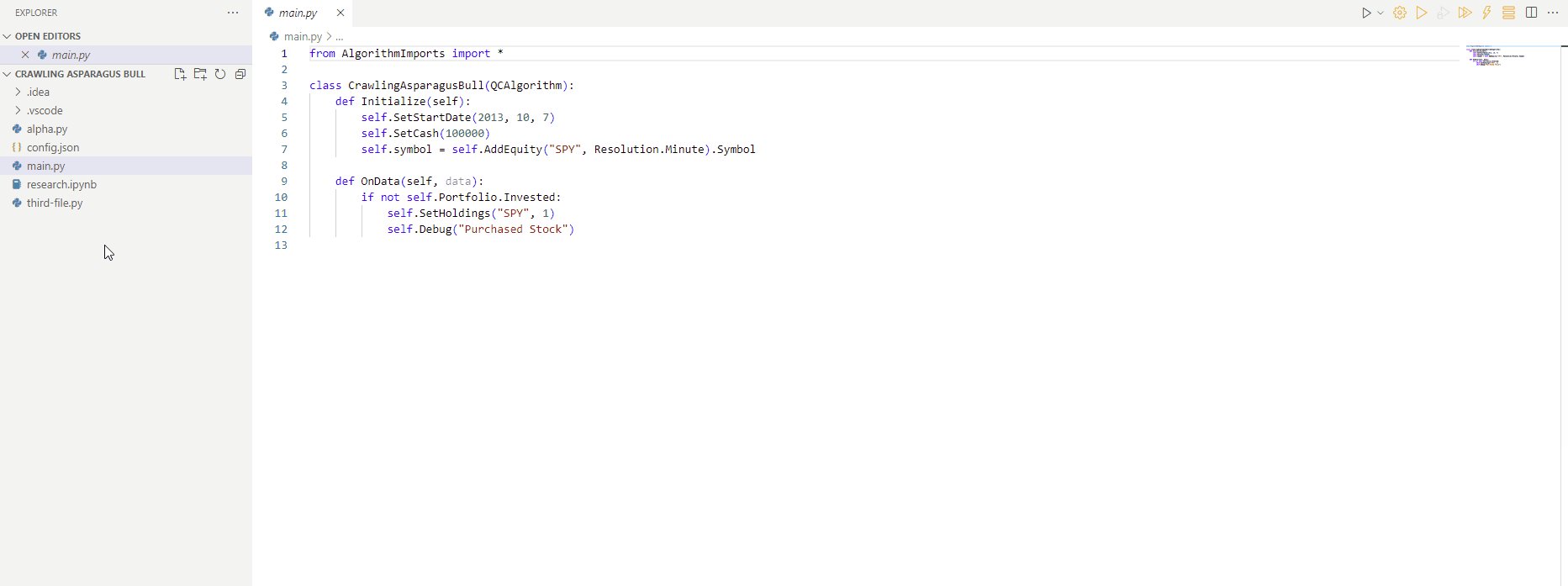
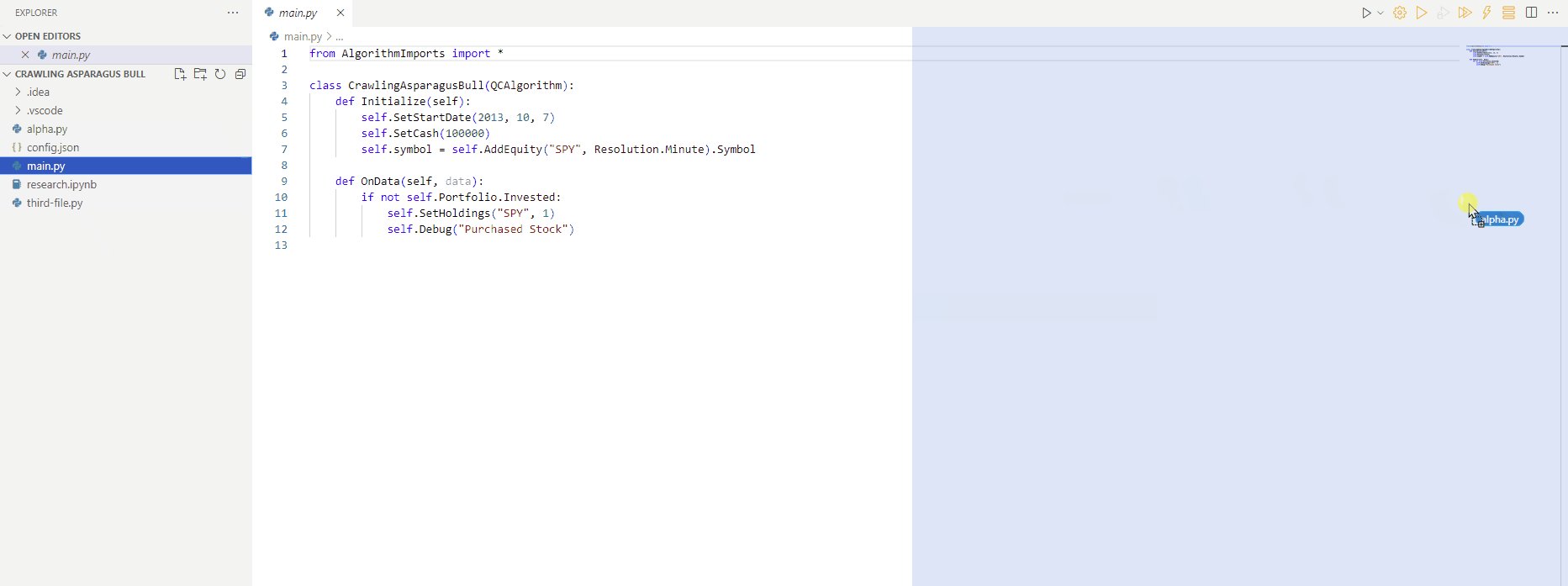
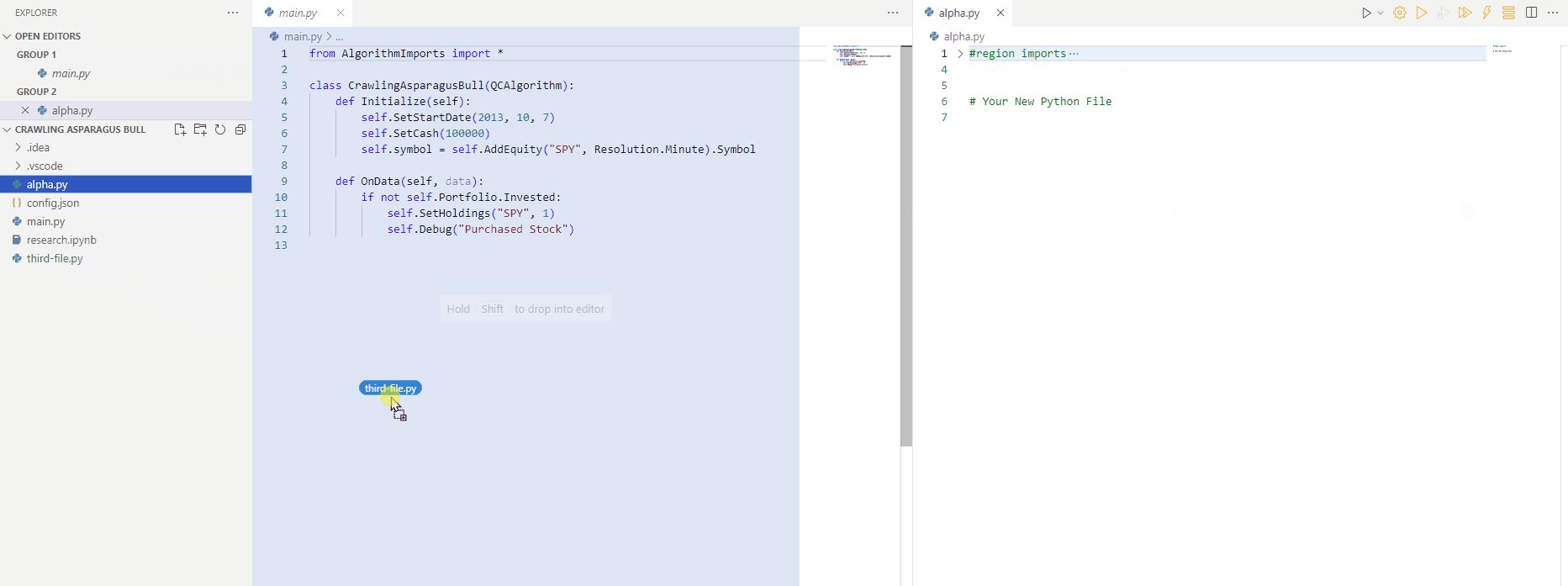
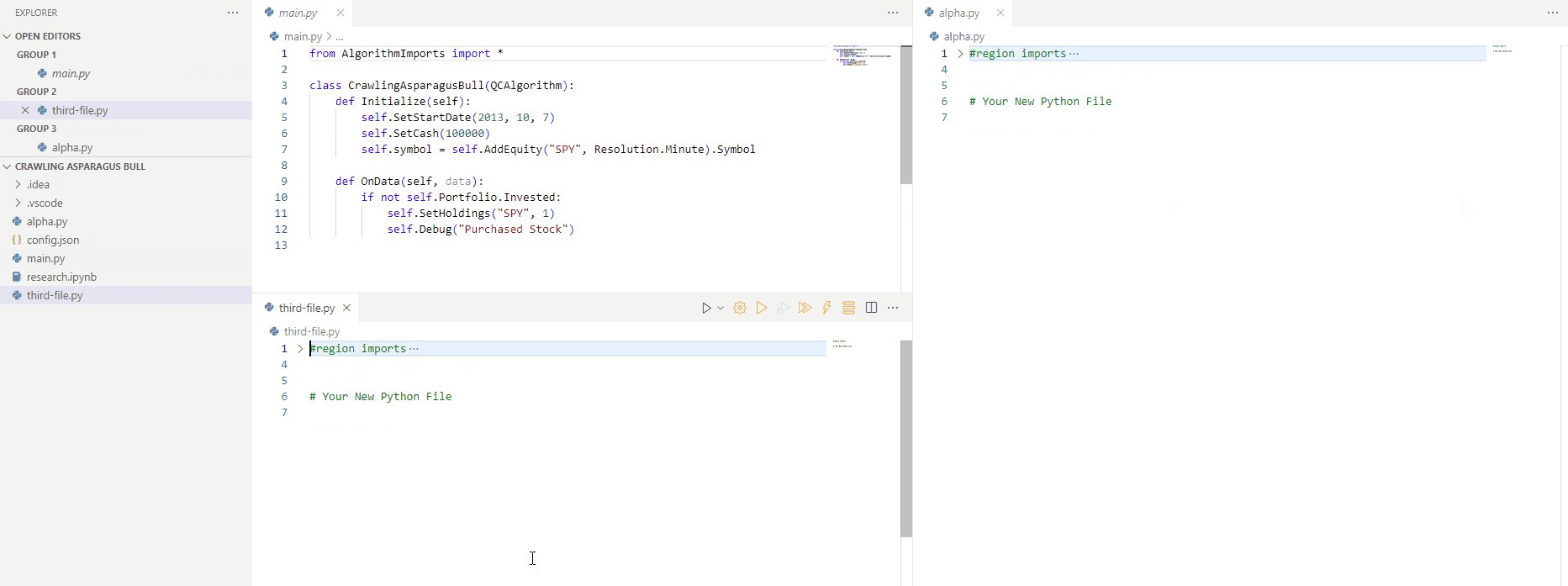
Split the Editor
The editor can split horizontally and vertically to display multiple files at once. Follow these steps to split the editor:
- Open a project.
- In the left navigation bar, click the
 Explorer icon.
Explorer icon. - In the QC (Workspace) section, drag and drop the files you want to open.

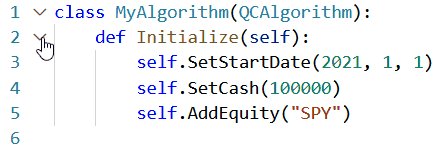
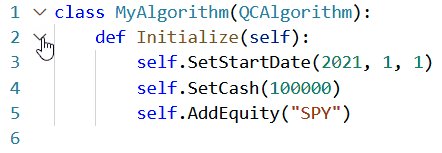
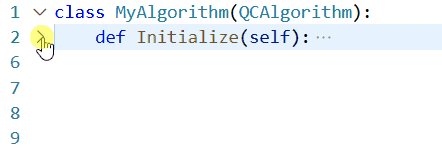
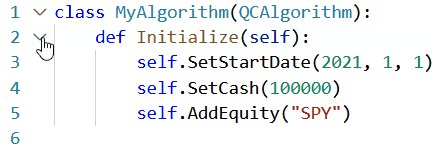
Show and Hide Code Blocks
The editor can hide and show code blocks to make navigating files easier. To hide and show code blocks, open a project and then click the arrow icon next to a line number.

Keyboard Shortcuts
Keyboard shortcuts are combinations of keys that you can issue to manipulate the IDE. They can speed up your workflow because they remove the need for you to reach for your mouse.
Follow these steps to view the keyboard shortcuts of your account:
- Open a project.
- Press F1.
- Enter "Preferences: Open Keyboard Shortcuts".
- Click .
To set a key binding for a command, click the pencil icon in the left column of the keyboard shortcuts table, enter the key combination, and then press Enter.